Here in this post I am going to show you How to Minify Blogger CSS Style to Increase speed, so let's begin:
Why You should Minify Blogger CSS Style coding
Minifying is the process to compress the original CSS file. In order to
increase the page load time, you need to work using different tactics.
And the one best tactic to increase load time is by minifying the css
style code. You can really boost the page speed by minifing your blogger
css style.
What is difference between Regular CSS and Minified css?
The regular one is meant for examination and (if necessary) editing. The
minified version makes the file as small as possible by removing all
the white space it can. This makes it load faster for users, and
ultimately increase the site speed.
Pros vs Cons of Minified CSS
There are both pros and cons of Minified css. So, let's first discuss the cons of it:
- Difficult to Read: The minified css is difficult to read, so that it means that if you are a developer and need to edit the css then you face difficulty in editing.
- hmm.. it has only one con. ( may be some more but I find only one which is also not too big. because you can use the search feature of blogger template editor by pressing CTRL+F to find any element style.)
So, after the cons now let's discuss the pros of minified css
- Increase the site load time: When you minify your css then all the unnecessary white spaces removed and the size of the code decreased, which load faster and your site speed increases.
- Help you in getting higher position in Google: As you know that site speed is now one of the important ranking factor of google. So, my minifying the css the site load time increases and ultimately you get higher SERP
Steps on How to Minify Blogger CSS Style to Increase speed
To minify your blogger css then just follow the below simple steps:
before start first don't forget to backup your blogger template.
- Go To Blogger Dashboard
- Goto Template tab
- Click on Edit HTML
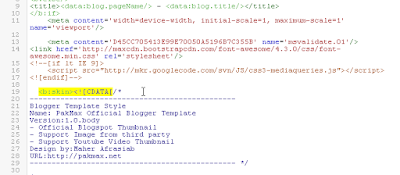
- Now press CTRL+F and then search for <b:skin><![CDATA[
- Now cut all the code between <b:skin><![CDATA[ and ]]></b:skin>
- Now go to CSS Minifier and then paste the copied in "Input CSS" Field box.
- Then Click on the Minify Button.
- Now copy the minified code from Minified Output box
- Now go back to blogger template editor and paste the copied code between <b:skin><![CDATA[ and ]]></b:skin>.
- That's All, Now simply click on Save Template button and you are done.
Further Minifying
I have seen that many new blogger templates have the blogger blog css
style code out the <b:skin> tag due to some reasons. So, if you
see any chunk of css coding outside the <b:skin> tag (which is
enclosed in <style></style> tag) then also copy that
code between the <style>...</style> and then minify it and
then paste the minified code back.
Does This change my Site Style?
No and never, if you do all the above mentioned steps right then your
site style does not change. The CSS code just minified by removing the
unnecessary white spaces and nothing else. So, you don't need to worry.
And Feel Free to Minify your css.
Final Words
Hope that this guide help you to minify your blogger css. If your
template is fully designed and don't need any further big customization
then I recommend you that you must minify your blogger css. becuase this
will increase your site speed. But if you are still designing your
template then don't minify the css.
Don't forget to share this post with others, and stay blessed, keep smiling and happy Blogging. :)