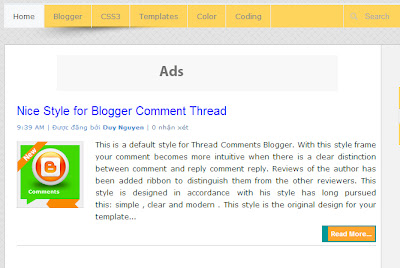
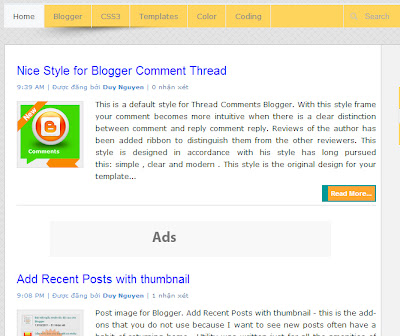
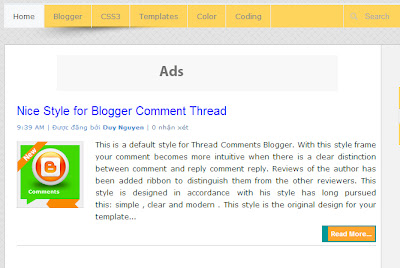
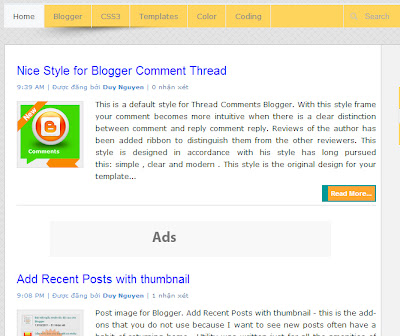
How To Apply This Ad placement options for banner for Blogger. Here are tips of Duy Pham, Banner
468x60 pixels is one of the commonly used banner ads on weblog,
normally it is placed in the header. To attract attention to your
readers will guide insert it in two places in between the first and
second article 2 when browsing the index and type at the top of the
article while browsing the item type.
How to Add Google Advertisements (Google AdSense) to Your Blogger?
Code:
Step 1 : Create a function to display ads. Find <b:includable cards id='main' var='top'> and prepend it to the code below:
Replace Code Ads with the address of the website to be advertised address of banner ads. Step 2 : Call the function in the position to insert ads.
In between the first and second article two when browsing index types:
At the top of the article while browsing the item type:
Find <b:include cards data='post' name='post'/> and prepend it to the code below:
 Find <b:include cards data='post' name='post'/> and add to it the following code:
Find <b:include cards data='post' name='post'/> and add to it the following code:
<b:include cards data='post' name='post'/>

How to Add Google Advertisements (Google AdSense) to Your Blogger?
Code:
Step 1 : Create a function to display ads. Find <b:includable cards id='main' var='top'> and prepend it to the code below:
<b:includable id='adsblogger' var='posts'>
<div style='clear:both'/>
<div style = 'background: # FFF; padding: 10px 0; text-align: center; line-height : 0 '>
Code Ads
Replace Code Ads with the address of the website to be advertised address of banner ads. Step 2 : Call the function in the position to insert ads.
In between the first and second article two when browsing index types:
At the top of the article while browsing the item type:
Find <b:include cards data='post' name='post'/> and prepend it to the code below:
<b:if cond='data:blog.pageType == "item"'><b:include cards data='post' name='post'/>
<b:include data='post' name='adsblogger'/>
</ b: if>

<b:include cards data='post' name='post'/>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:post.isFirstPost == "true"'>
<b: include data = 'post' name = 'adsblogger' />
</ b: if>
</ b: if>

Enjoy !
you have done?
you have done?



