We write epic content, we earn money online, we optimize our blog for
search engines, we help people all around the globe! Yes, you guessed it
right, WE are bloggers! And I think you will all agree that as
bloggers, we spend most of our time on the web. And if you aren't using
Google Chrome, the best browser on the planet, I highly recommend you to
do so!
As we spend most of our "computer time" on Chrome, I figured why not
help you to make this time even more productive. Given below is a list
of the top 7 Google Chrome extensions which can be particularly of great
use to bloggers and web developers. These extensions are bound to
increase your online creativity and productivity.
1. PageRank Status
PageRank Status allows you to view the Google PageRank of any page as
you browse the web! Wanna know more? With PageRank Status, you can
easily access the Google PageRank (PR), Alexa Rank, Compete Rank and
Quantcast Rank of the current web page, in addition to getting
information on backlinks, indexed pages, cached pages, socials, Whois,
Geo IP location and more!
Why use multiple tools and visit several websites when you can easily access all the above-given data in just a single click!

2. Alexa Traffic Rank
Although, you can see the Alexa Rank of any page in the previous
extension, it is better to view it by not clicking any buttons. This is
the Official Alexa Traffic Rank Extension, providing Alexa Traffic Rank
(appears on the button) and site Information (appears when clicked).

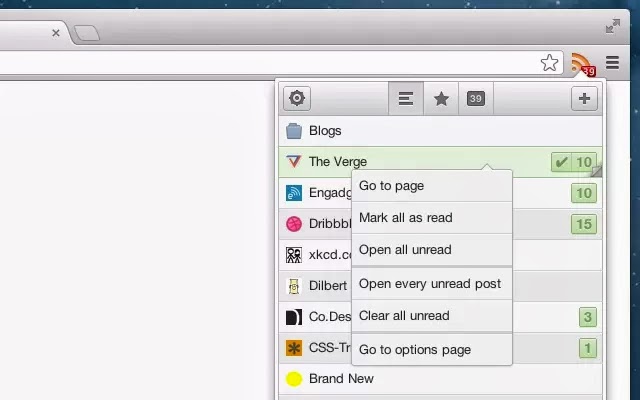
3. RSS Feed Reader
RSS Feed Reader, as the name suggests, is a full-fledged RSS Feed
Reader! Now, you don't have to open any special apps or websites to view
your RSS feeds, you have it all in your tool bar! A simple and pretty
way of keeping track of your latest RSS and Atom feeds. Arguably, the
best RSS Feed Reader extension for Chrome.

4. Awesome Screenshot: Capture & Annotate
Awesome Screenshot: Capture & Annotate allows you to take beautiful
screenshots of web pages and modify it as desired, in the browser
itself! This extension is particularly famous for its set of tools which
include annotating with rectangles, circles, arrows, lines and text.
You can also blur sensitive info and save the screenshot in PNG format
in just a single click!

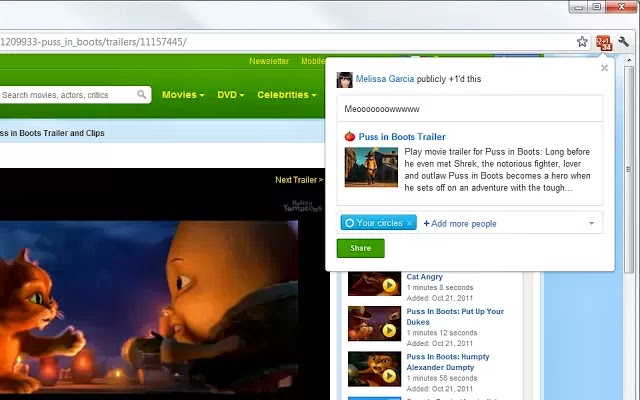
5. Google +1 Button
Google +1 Button is an official Google extension which allows you to
+1 and share a web page, anywhere you go on the web. +1 is shorthand for
"this is pretty cool!" So now, if you like a particular website, you
don't have to search where the +1 button is. It's right in your Chrome
tool bar!

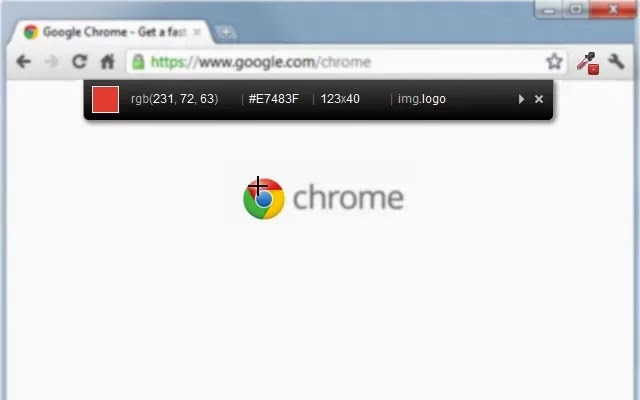
6. ColorZilla
With ColorZilla you can get a color reading from any point in your
browser. It has an advanced Eyedropper, Color Picker, Gradient Generator
and many other colorful goodies. If you are a web developer, this is
extension will help you a lot!

7. WhatFont
Many times it happens that you visit a website which has a very good
text font and you think "Which font is this!? I wish I could have the
same on my blog". Well, with WhatFont, you can! WhatFont is the easiest
way to identify fonts on web pages. Simply click on the button once, and
click on the text of the webpage. This awesome extension will give you
all the details related to that font i.e. font-family, line height, font
size and font color!

As a blogger and a bit of a web developer myself, I personally use all
the above extensions every day. Frankly speaking, I can't even imagine a
browser which lack these functionalities!



